iOS 12系统某些界面设计已经做出新的更新,为了让设计师能快速按照 iOS 的标准来设计 APP,苹果官方已经分享出相应的 UI 元素,通过这些模板,可以快速实现标准的 iOS 界面,用来设计 iPhone X/XS/XR都很不错。如果是新手,对规范不熟悉的话,也建议下载这些UI素材来参考设计,而且是来自官方,界面也齐全,推荐下载学习或直接使用。
Apple UI设计素材包括Sketch、Photoshop和Adobe XD模板,以及全面的UI资源,描述了使用iOS SDK的开发人员可以使用的所有控件、视图、字形。 这些资源可帮助您设计与iOS设计语言相匹配的应用程序。
官方下载地址
https://developer.apple.com/design/resources/
SF字体下载
https://developer.apple.com/fonts/
百度网盘
https://pan.baidu.com/s/1AeupugLuAZwV_IPq8HnDxQ 密码: dgmc
相关文章
iOS 13 官方文件下载及设计指南更新(完整版)
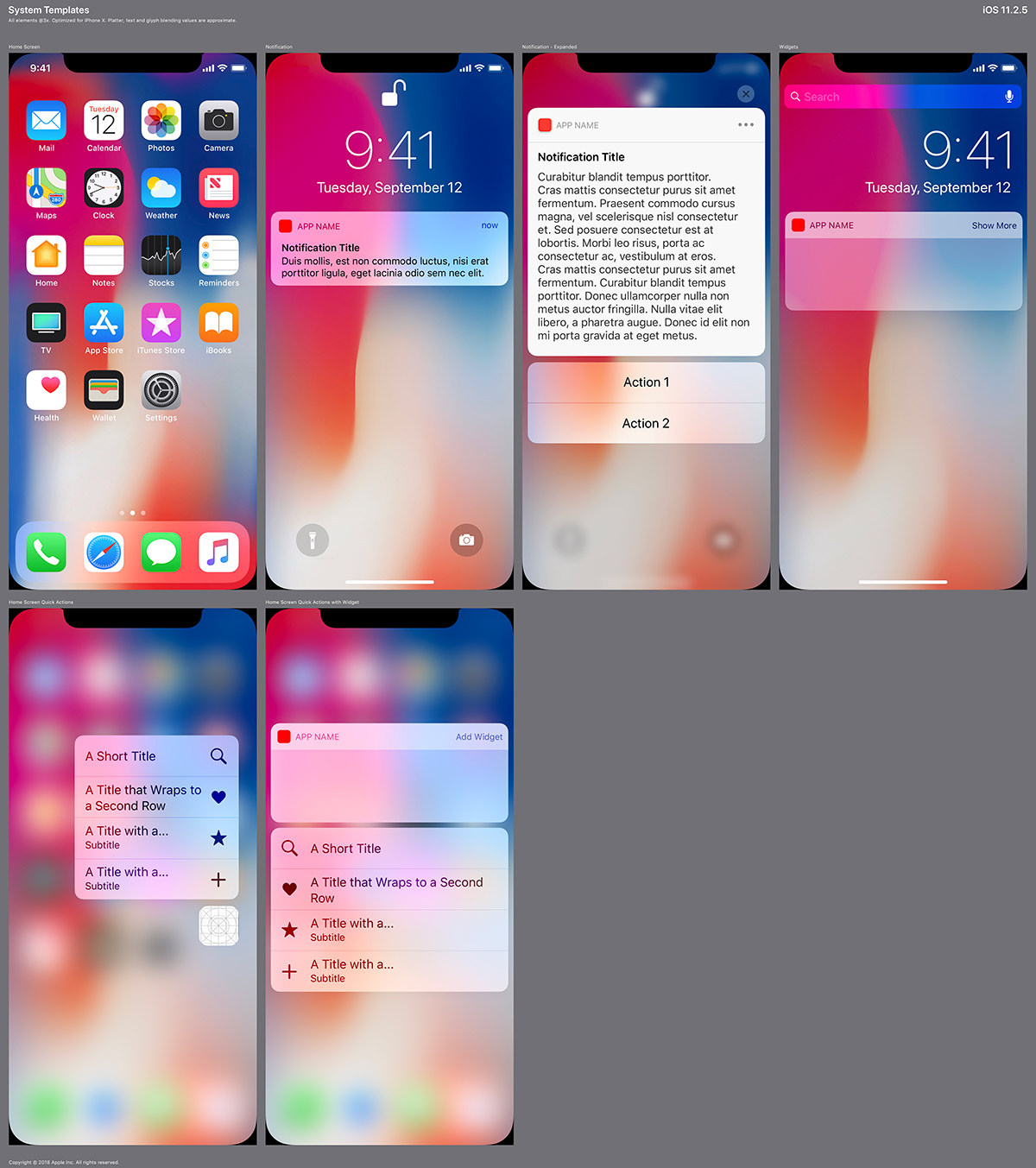
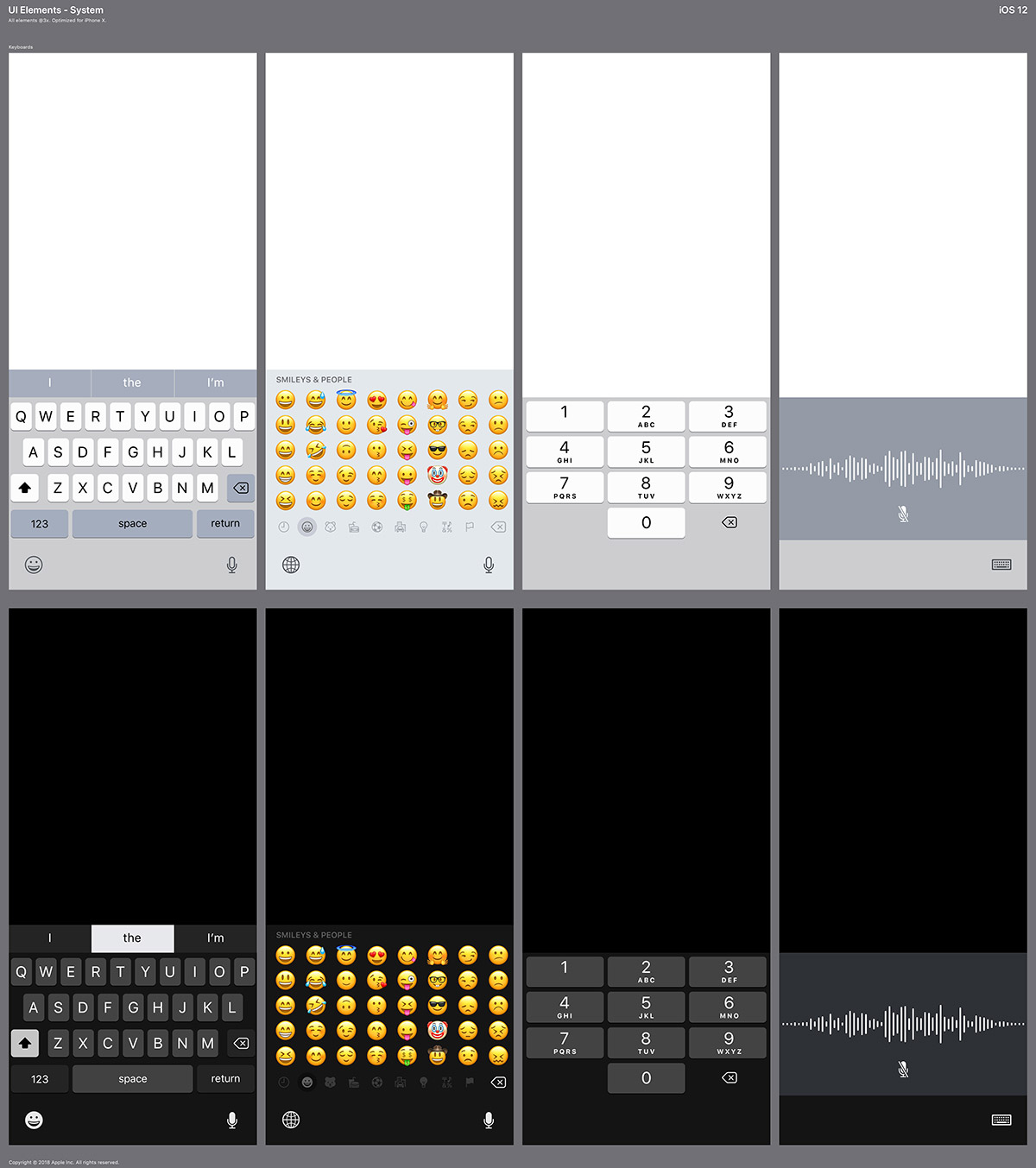
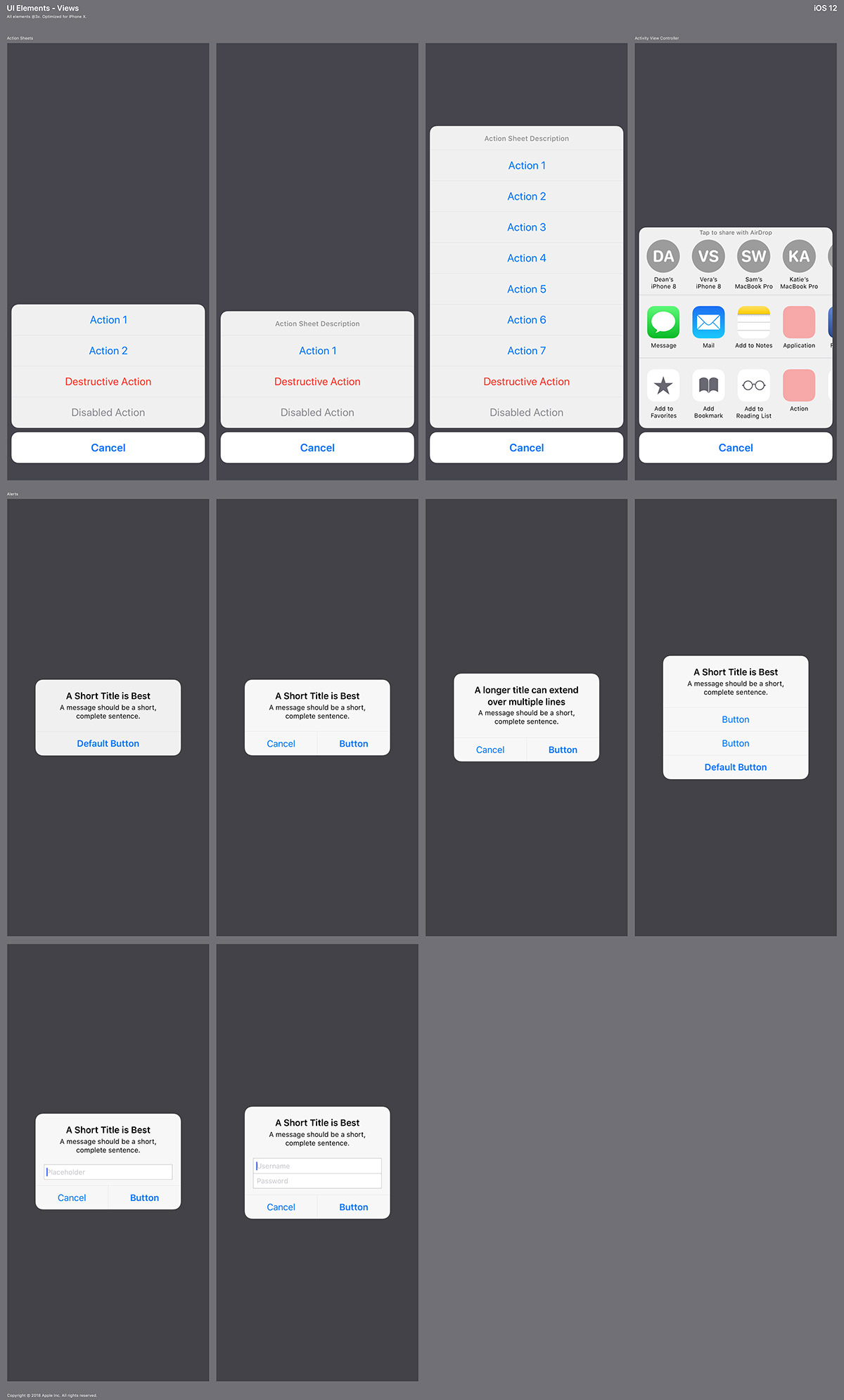
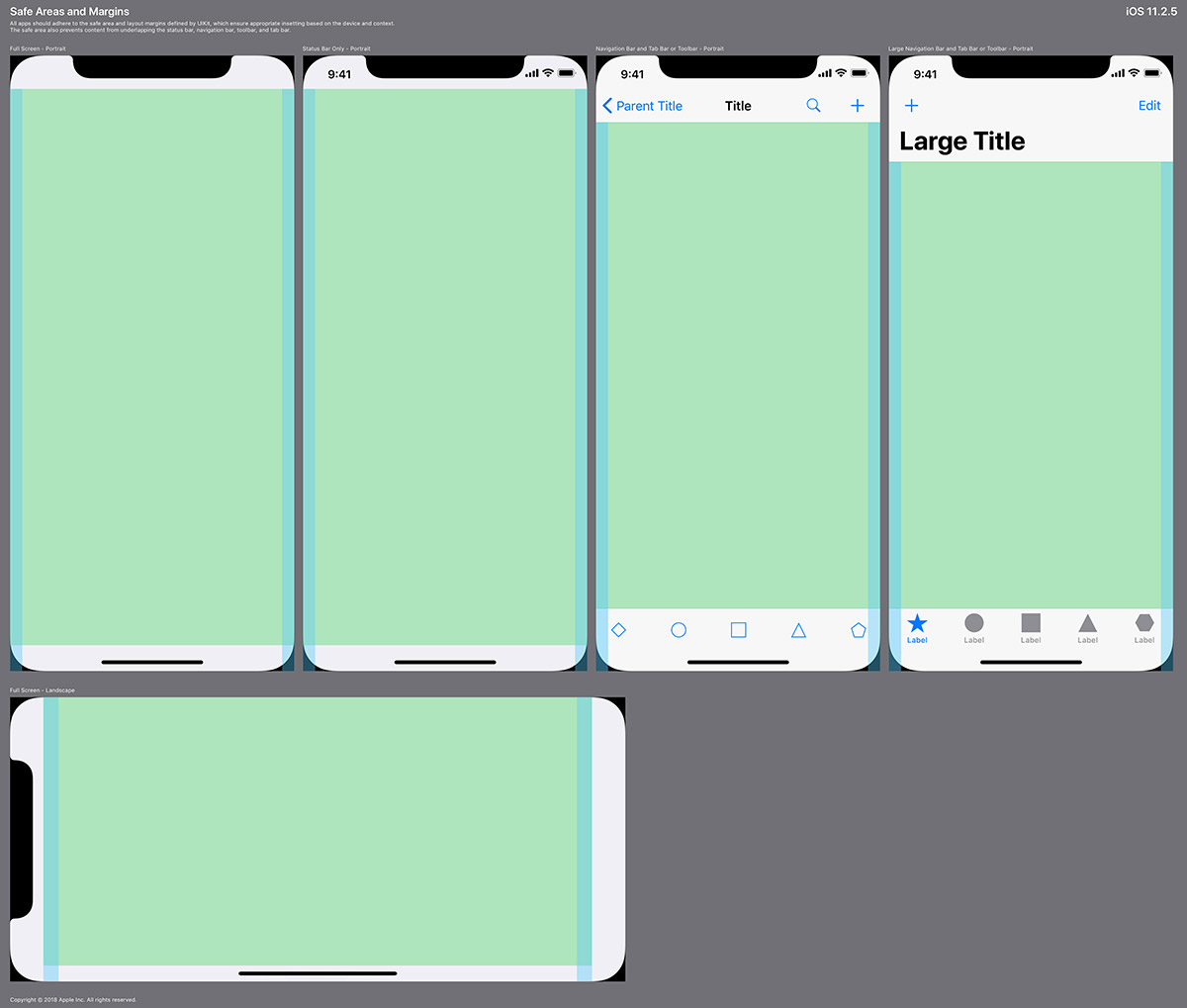
iOS(部分展示)
适用于iOS的Apple UI设计资源包括Sketch,Photoshop和Adobe XD模板,以及全面的UI资源,描述了使用iOS SDK的开发人员可以使用的所有控件,视图和字形。这些资源可帮助您设计与iOS设计语言相匹配的应用程序。




![]()
![]()
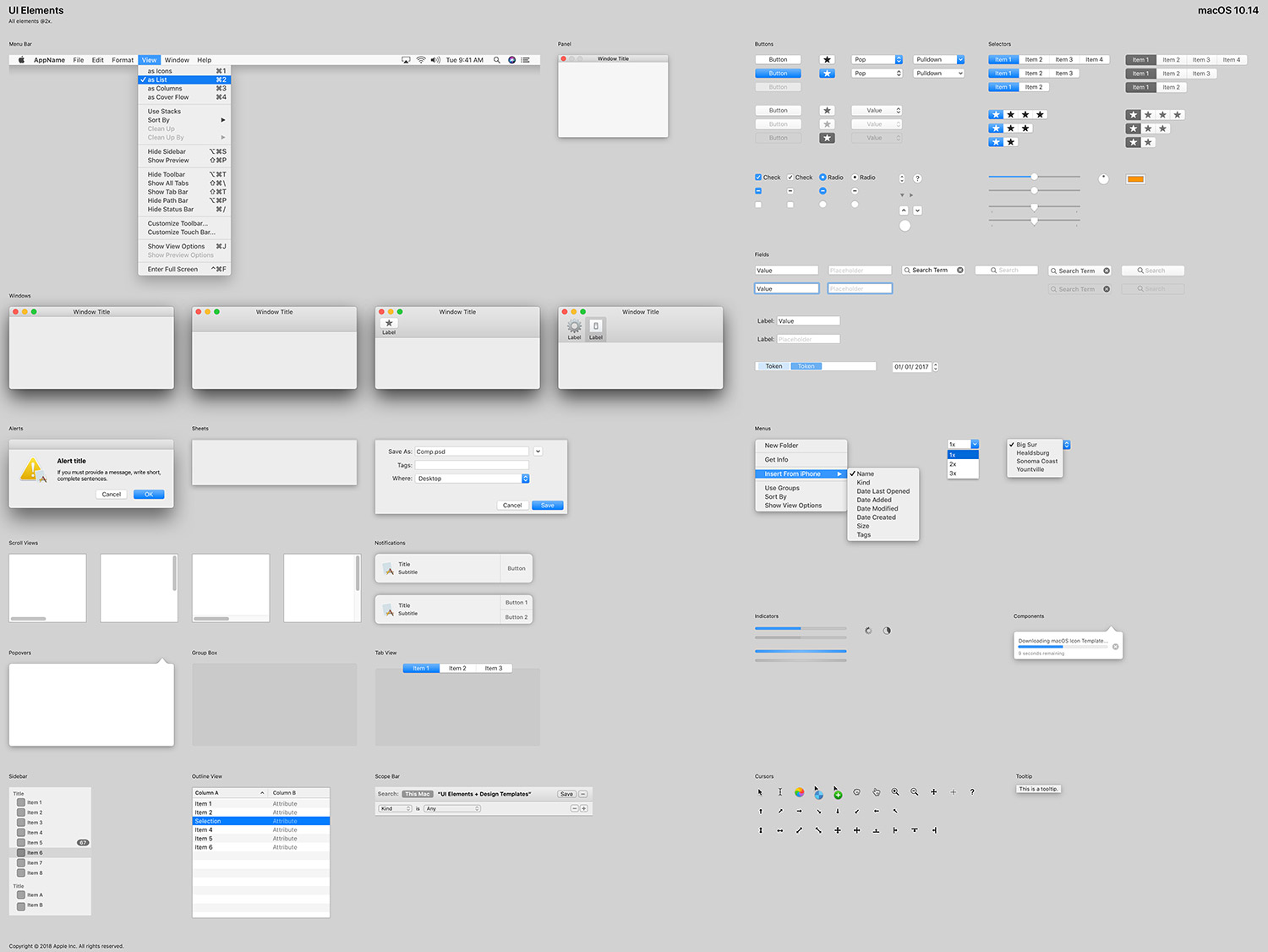
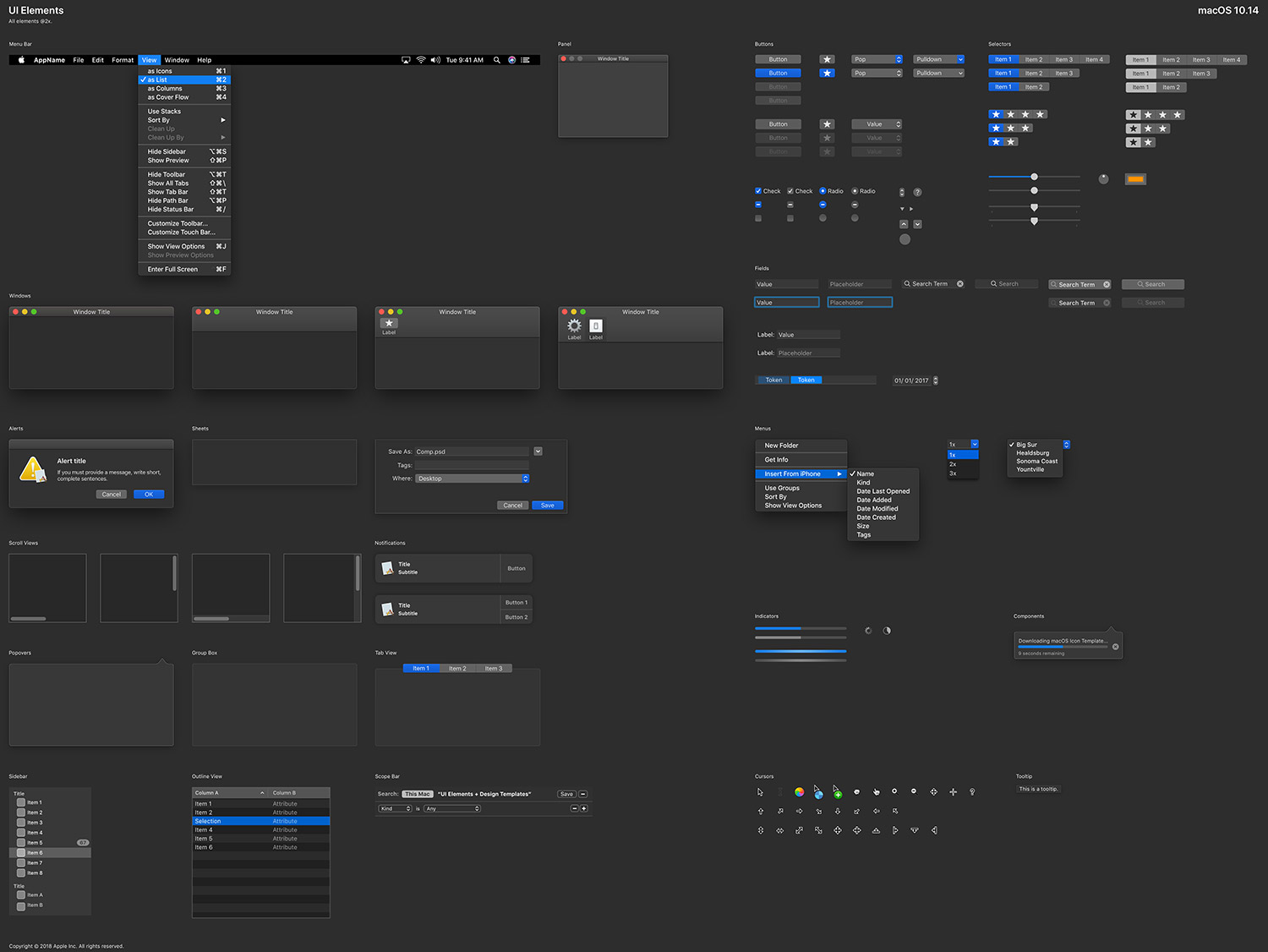
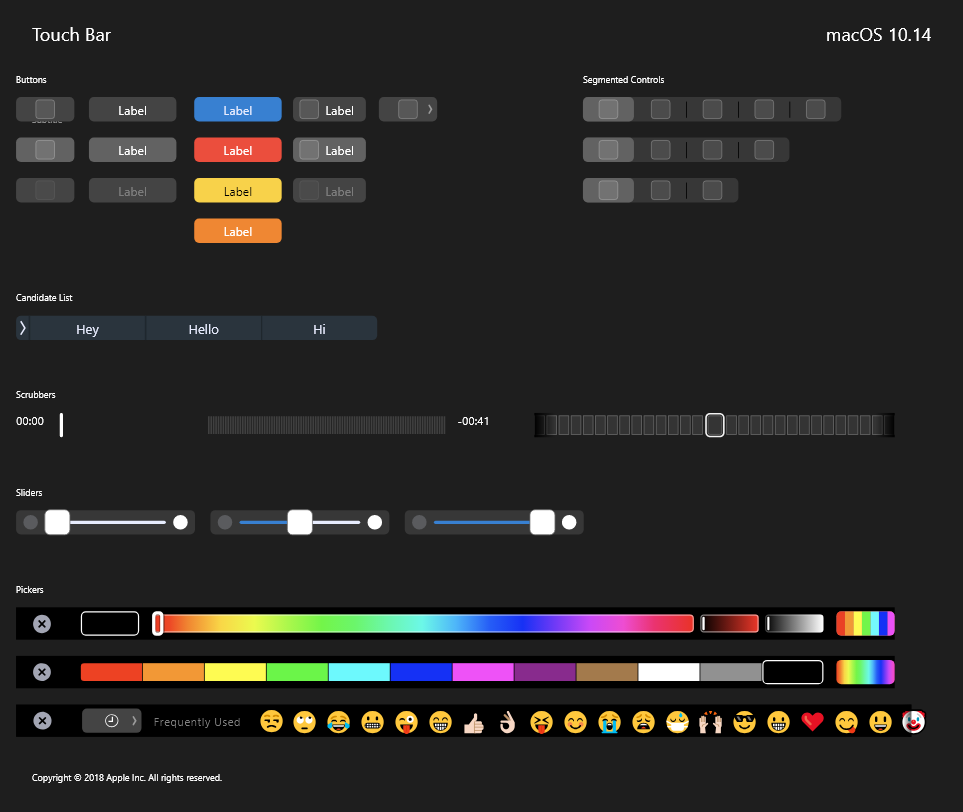
macOS(部分展示)
适用于macOS的Apple UI设计资源包括Touch Bar字形的Sketch和Photoshop模板。



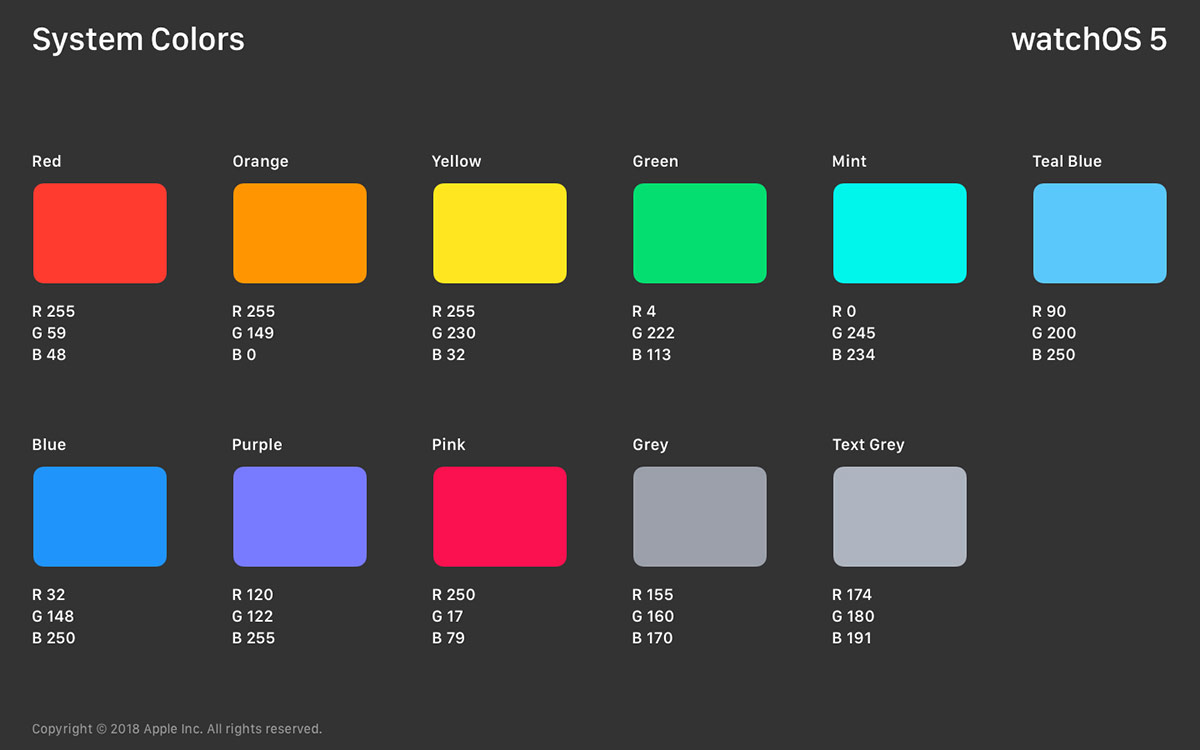
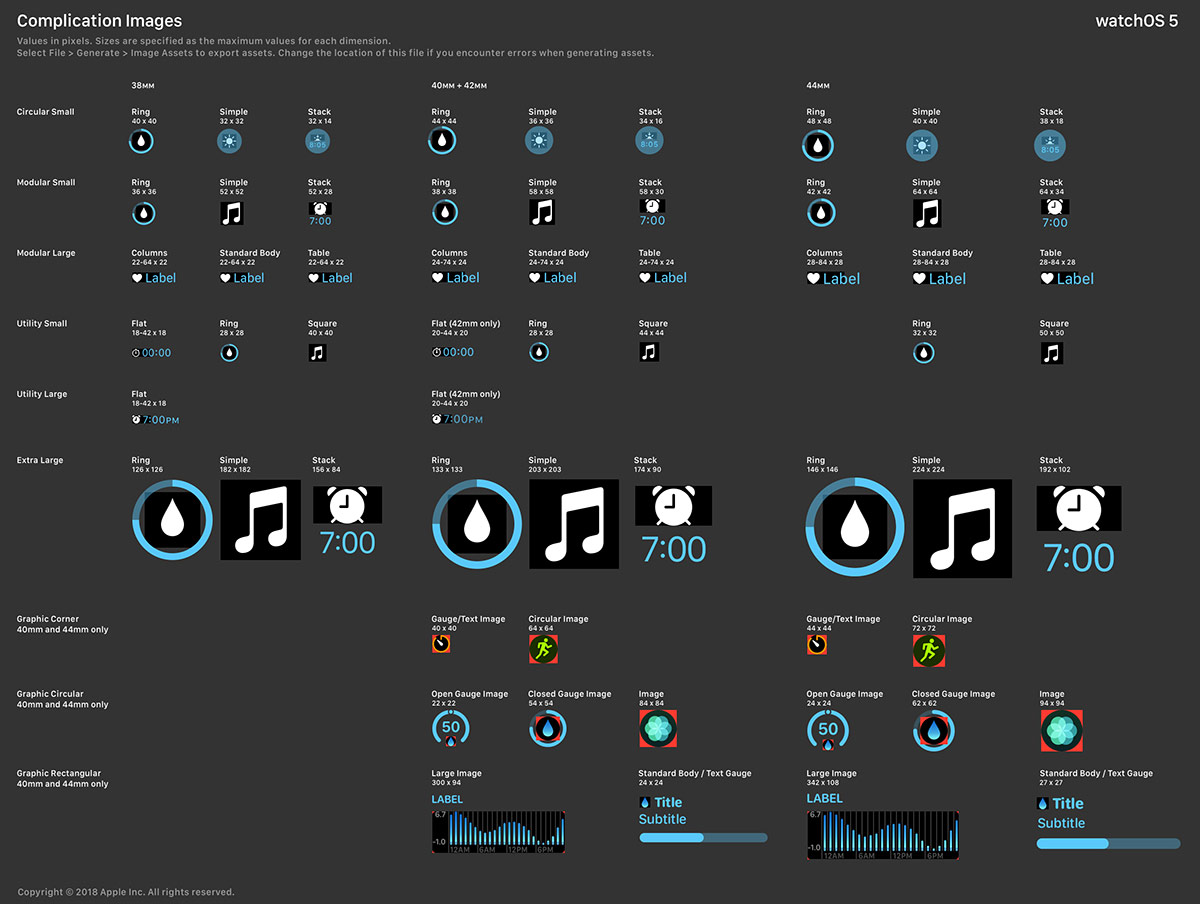
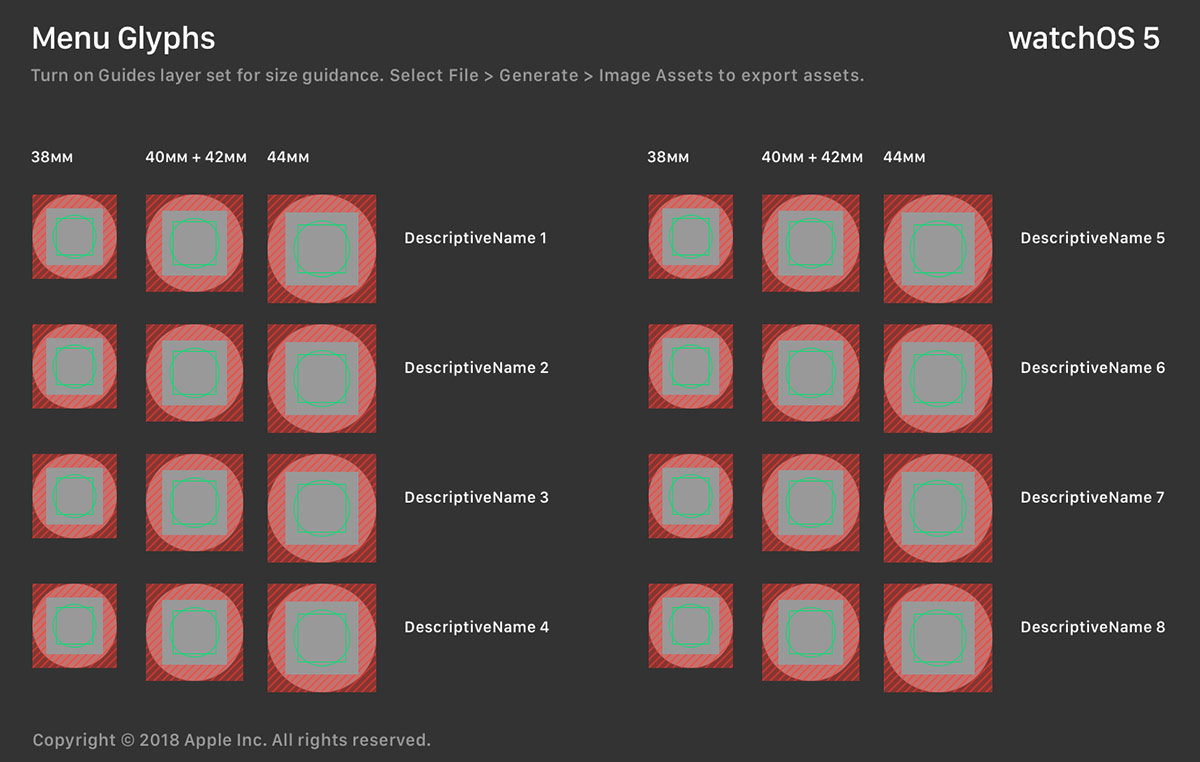
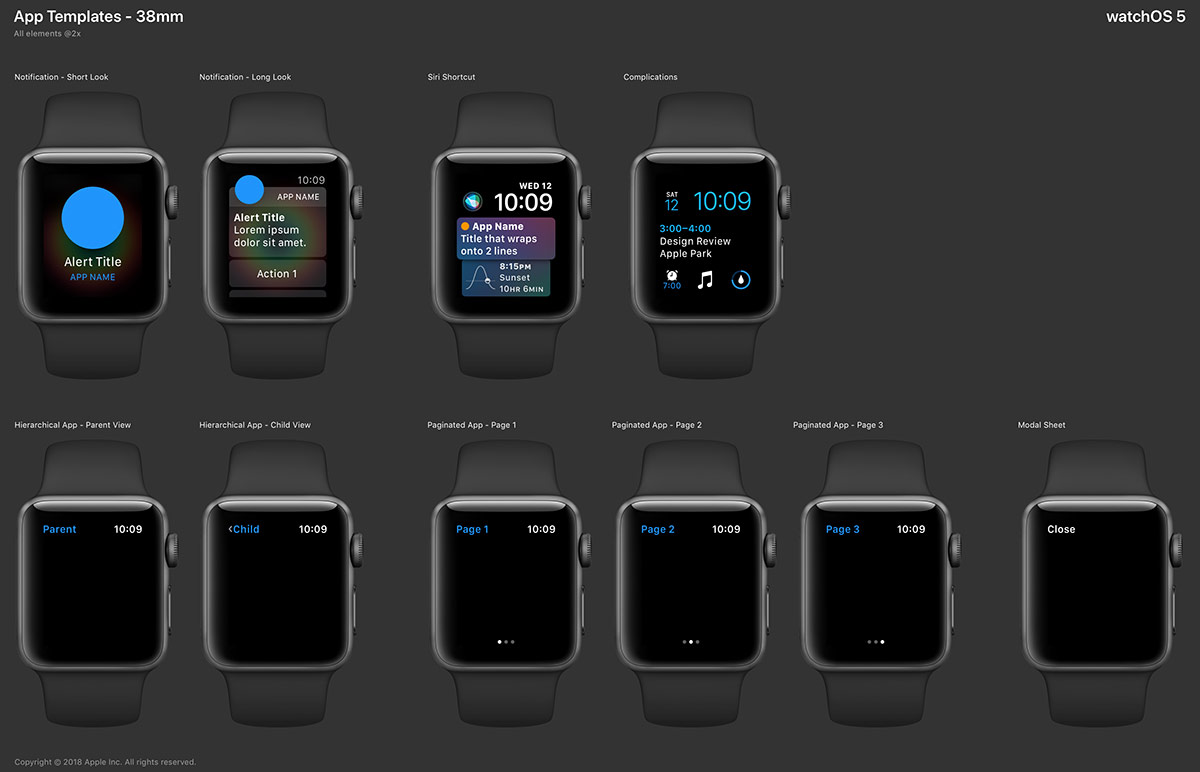
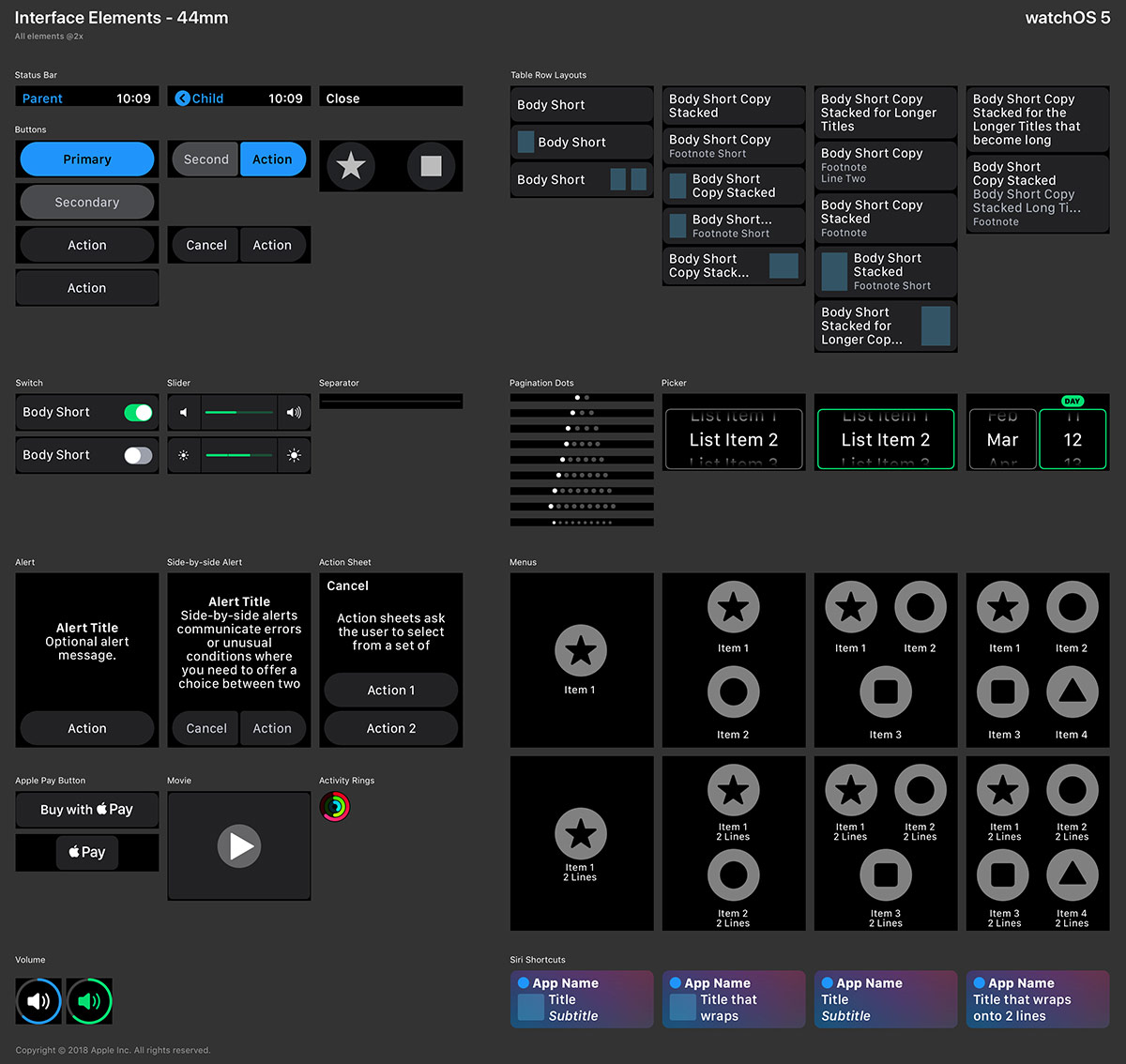
watchOS(部分展示)
适用于watchOS的Apple UI设计资源包括Sketch和Photoshop动态类型指南,布局规范,应用程序模板,Apple Watch边框和其他UI材质。还包括用于watchOS的系统字体SF Compact的安装程序。字体文件已打包在文件中,自行下载查看。

![]()
![]()









评论0